目录
Css Grid fr单位
随着CSS Grid的所有兴起,我没有看到关于 fr新单位( CSS长度单元)(这里是 规范 )的讨论。 现在浏览器支持正在迅速改进这个功能,我认为现在是时候探索它如何与我们花哨的新布局引擎一起使用,因为使用它时有很多好处; 更易读和可维护的代码是进行切换的主要原因。
首先,让我们来看看我们通常如何考虑在CSS中构建网格。 在下面的示例中,我们创建了一个四列网格,其中每列的宽度相等:
<div class="grid"><div class="column"></div><div class="column"></div><div class="column"></div><div class="column"></div></div>
.grid {display: grid;grid-template-columns: repeat(4, 25%);grid-column-gap: 10px;}
如果您从未 repeat() 在该 grid-template-columns 属性之后 看过该 函数, 那么让我向您介绍CSS Grid的最新功能之一! 它本质上是一种简写,允许我们更简洁地描述重复值。 我们本来可以编写 grid-template-columns: 25% 25% 25% 25%; ,但它使用更清晰 repeat() ,特别是当你有更冗长的宽度(如 minmax() 表达式)时。
语法基本上是这样的:
repeat(number of columns/rows, the column width we want);
然而,到目前为止我们所做的事实上存在一些问题。
首先,为了使用这个简洁的CSS函数,我们不得不做一点点数学运算。 我们必须自己思考 网格的总宽度(100%)除以我们想要的列数(4) ,这使我们达到25%。 在这种情况下,数学非常简单,所以我们不必担心它,但在更复杂的例子中,我们可以完全避免进行数学计算,让浏览器为我们解决这个问题。 我们确实可以 calc() 使用,所以我们可以做到 repeat(4, calc(100% / 4) ,但即使这有点奇怪,无论如何还有另一个问题……
第二个问题是溢出问题。 因为我们将每列设置为25%和10 grid-column-gap 到10px,然后将网格元素推 到100%以上 。 通过查看上面的代码,你不希望事情发生,但这就是百分比的工作方式。 我们在上面的代码中真正说的是“将每列设置为视口宽度的25%, 并且 它们之间有10px的间隙。” 这是一个微妙的差异,但它导致布局的一个大问题。
我们无意中在这里引起了一些水平滚动:
这是该 fr 单位可以帮助我们的地方。
所述 fr 单元(一个“部分”)可以定义网格像任何其他时使用 CSS长度 如 % , px 或 em 。 让我们快速重构上面的代码来使用这个特殊的新值:
.grid {display: grid;grid-template-columns: repeat(4, 1fr);grid-column-gap: 10px;}
这看起来与上面的示例完全相同,因为在这个例子中我们将四列中的每一列设置为一个分数(恰好是1/4或25%)。 但! x轴上没有溢出因为将每列设置为1fr会自动考虑该10px并从每列可用的总宽度中减去它。
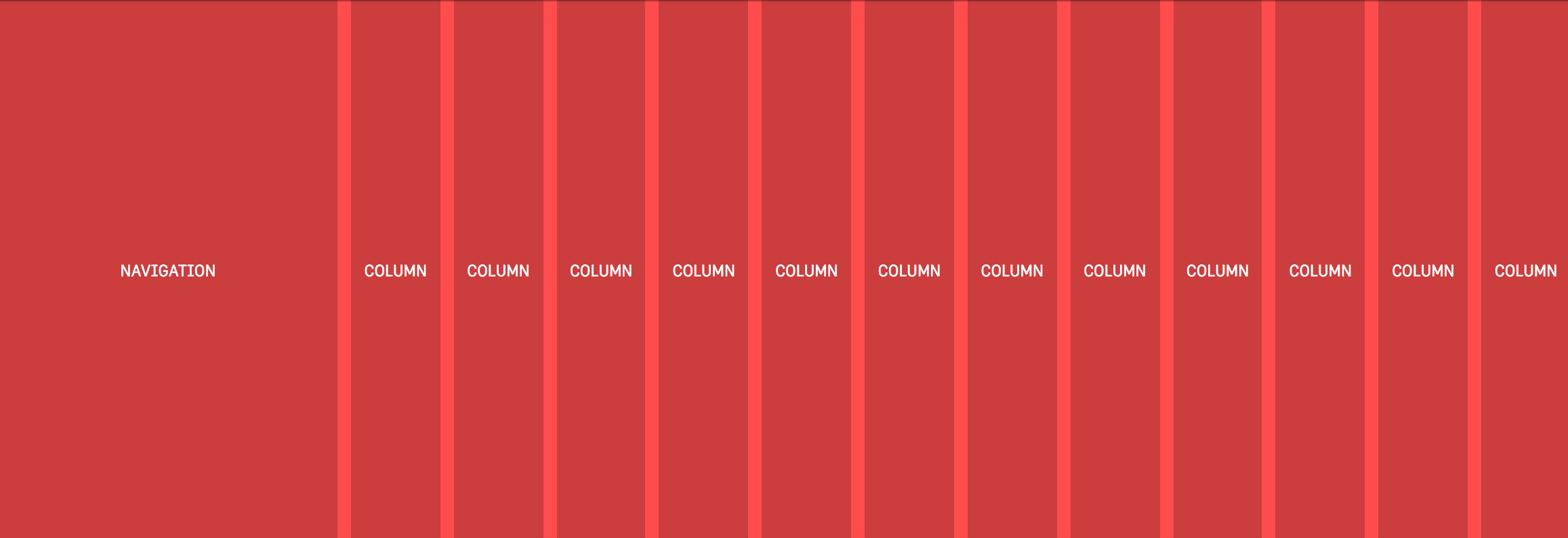
为什么我应该学习如何使用这个花哨的新CSS长度,如果我可以大多坚持百分比或像素的单位,你想知道吗? 好吧,让我们深入研究一个更复杂的CSS Grid示例来解释为什么 fr 它是更好的选择。 在一个新的例子中,假设我们想要在左侧导航,然后是十二列网格,它应该如下所示:

对于许多UI而言,这是一个非常典型的场景,因此使用该 fr 单元可以防止我们制作单独的网格div或者使用calc来摸索。 因为如果我们没有 fr 在上面的例子中 使用 ,那么我们必须弄清楚以下内容:
the width of each column = ((width of viewport - width of nav) / number of columns) * 1%
这是可能的,这是非常痛苦的阅读,如果我们改变导航的宽度,那么我们必须重新做那个愚蠢的计算。 相反,该 fr 单元将所有这些整理成一个超级可读的代码行:
.grid {display: grid;grid-template-columns: 250px repeat(12, 1fr);grid-column-gap: 10px;}
我们在这里做的是为第一列设置一个固定的宽度(以像素为单位),然后创建十二个单独的列,这些列设置在一个“自由空间的一小部分”(字面意思是spec的短语)。 但是没有疯狂的计算或任何东西! 它是超级可读的,如果左侧导航的宽度发生变化,那么右侧列的宽度将自动调整。
通过一些小小的工作,我们已经使我们的界面在未来更加可维护,并且我们确保我们的代码对于即将到来的下一代开发人员更加清晰。
原文:https://css-tricks.com/introduction-fr-css-unit
参考
https://alligator.io/css/css-grid-layout-fr-unit/
https://www.w3cplus.com/css/css-grid-fr-unit.html
- 使用@font-face自定义网页字体
网页上设置的字体,一般是windows/MAC系统自带有的才会正常渲染出来,一般为微软雅黑,宋体等这样的常见字体,如果网页使用的字体,系统没有,那就要自定义了,如何自定义呢? 使用font-face
- height:100%不能继承min-height:100%,怎么解决?
后台系统经常遇到的问题,父元素设置了`min-height:100%`,子元素设置`height:100%`,然哦你会发现,子元素的100%不生效
- 移动端为什么要用box-sizing:border-box?
提到Box-sizing,先前的一篇文章也提到过,其实在布局的时候很好用,可以省去很多多余的代码,至于兼容性,目前还只能在移动端应用多,因为它是CSS3的属性。大家看几个例子,应该就一目了然了。
- Sass、LESS 和 Stylus区别总结
CSS 预处理器技术已经非常的成熟了,而且也涌现出了越来越多的 CSS 的预处理器框架。本文便总结下 Sass、Less CSS、Stylus这三个预处理器的区别和各自的基本语法。
- 使用 media query 进行 IE 的 CSS Hack
通过 media query 进行 CSS 的 hack。在 IE 中它们可以识别出这些特殊的符号 \0,\, 以及 \9,然后结合 media query 可以更好进行样式的区分
- Css Grid fr单位
css fr 单位是一个自适应单位,fr单位被用于在一系列长度值中分配剩余空间,如果多个已指定了多个部分,则剩下的空间根据各自的数字按比例分配。
- CSS Grid网格布局指南(学习)
CSS网格布局是CSS中最强大的布局系统。它是一个二维系统,这意味着它可以处理列和行,不像flexbox主要是一维系统。CSS网格布局用于将页面分割成数个主要区域,或者用来定义组件内部元素间大小、位置和图层之间的关系。像表格一样,网格布局让我们能够按行或列来对齐元素。 但是,使用CSS网格可能还是比CSS表格更容易布局。 例如,网格容器的子元素可以自己定位,以便它们像CSS定位的元素一样,真正的有重叠和层次。
- 什么是Sass,SCSS与它是什么关系?
什么是Sass,SCSS与它是什么关系?
- css3 自定义浏览器滚动条(scrollbar)
通过-webkit-scrollbar自定义浏览器滚动条,支持webkit的浏览器可正常显示(如chrome,safari,QQ浏览器,360极速等)
- CSS中伪类和伪元素总结
css伪类和伪元素有什么区别?
- 视窗单位vm,vh,vmin,vmax
记录下响应式布局单位(视窗单位:viewport units)的应用,最近用electron开发桌面应用,用到vh,vw还是蛮方便的.
- 妙法攻略:渐变虚框及边框滚动动画的纯CSS实现
CSS3实现滚动边框,渐变边框
- CSS3 手册
CSS3 是层叠样式表(Cascading Style Sheets)语言的最新版本,旨在扩展CSS2.1。它带来了许多期待已久的新特性, 例如圆角、阴影、gradients(渐变) 、transitions(过渡) 与 animations(动画) 。以及新的布局方式,如 multi-columns 、 flexible box 与 grid layouts。实验性特性以浏览器引擎为前缀(vendor-prefixed),应避免在生产环境中使用,或极其谨慎地使用,因为将来它们的语法和语义都有可能被更改。
- 探究 CSS 解析原理
浏览器 CSS 模块负责 CSS 脚本解析,并为每个 Element 计算出样式。CSS 模块虽小,但是计算量大,设计不好往往成为浏览器性能的瓶颈。
- [布局概念] 关于CSS-BFC深入理解
BFC(Block formatting context)直译为&quot;块级格式化上下文&quot;。它**是一个独立的渲染区域**,只有**Block\-level box**参与(在下面有解释), 它规定了内部的Block\-level Box如何布局,并且与这个区域外部毫不相干。
- 移动端retina屏1px细边框问题
retina屏下(window.devicepixelratio>1),1px的边框会被渲染成2px,看起会比较粗,如何解决?
- 隐藏input type=number元素,右侧的上下箭头
通过CSS隐藏input='number'时,右侧的箭头
- 移动端 UC浏览器字体放大的问题
在做移动端页面时,发现UC浏览器在文字居多的页面(如文章页面、关于我们页面),字体会自动放大。其他的浏览器都没有问题~~
- 利用rgba和filter设置CSS背景颜色半透明且不影响子元素,兼容IE6-8
css设置子元素半透明,兼容IE6-8
- text-overflow:clip | ellipsis 单行截断文字
利用CSS截断单行文字,溢出的显示"..."
- 禁止<textarea>标签右下角拉动
HTML标签textarea在大部分浏览器中只要指定行(rows)和列(cols)属性,就可以规定 textarea 的尺寸,大小就不会改变,不过更好的办法是使用 CSS 的 height 和 width 属性,但是Chrome,Safari和FireFox渲染的效果不同,可以拖动右下角图标改变大小
- 去掉Chrome,Safari等浏览器input,select,textarea等form元素的高亮效果
chrome、safari等现代浏览器,input,textarea,select等一些Form元素,会有一个默认的高亮样式
- CSS设置超链接a:link,a:visited,a:hover,a:active的顺序
CSS针对超链接4个状态的设置是有顺序的,顺序不对,a链接的各种状态可能不会生效
- CSS常用hack技巧
在当前的WEB前端页面制作中,鉴于市面上浏览器种类繁多(IE6-IE9、firefox、Chrome、Safari、Opera等等),各种浏览器对CSS的解析效果会有所不同(少数),所以要想让页面完全的兼容所有浏览器,就必须要用css hack。可能不同的开发人员,使用的hack方式不一样,但最终的目的都是希望各种浏览器渲染出同样的页面效果
- 利用CSS制作尖角
用两个◆制作尖角(引用腾讯微博中的做法)
